Trois outils essentiels pour développer une DApp sur la Blockchain Ethereum
13 November 2017Les technologies de Blockchain telles que le Bitcoin ou Ethereum permettent de mettre en place des monnaies, appelées cryptomonnaies. Mais pas seulement: le protocole décentralisé nous permet de “simuler” n’importe quel type d’applications. On utilise web3, l’API JavaScript Ethereum, qui permet de développer des applications décentralisées: des DApps.
Cela peut paraître un peu compliqué de commencer à développer sur la Blockchain. Comment écrire des programmes qui ne s’exécutent pas sur un serveur, mais sur un système complètement décentralisé? Par où commencer? Quels sont les outils à connaître?
A SingularGarden, nous avons développé une application Ethereum: “OyéOyé”. C’est un livre d’or qui nous permet d’illustrer les concepts suivants:
- l’exécution d’une DApp dans le navigateur
- le transfert d’argent
- le stockage d’informations
Voici les outils que nous avons utilisés et dont vous aurez besoin pour vos propres DApps.
TestRPC: simuler la Blockchain Ethereum
Pour rappel, il est nécessaire de [payer du GAS pour exécuter ou déployer un smart contract] sur Ethereum. De plus, ils sont immutables. Il faut donc bien les tester avant de déployer.
TestRPC est un des clients Ethereum qui simule un réseau Ethereum localement. Il permet d’exécuter et tester vos smart contracts avant de les déployer sur le réseau principal (Main Network). Il est entièrement configurable. Vous pouvez donc vous attribuer un nombre d’ether infini, modifier le cours du GAS, etc.
L’installation se fait avec npm:
npm install -g ethereumjs-testrpc
Pour démarrer un réseau Ethereum local:
testrpc
Félicitations! Vous venez de créer votre premier réseau Ethereum local.
Il est disponible à l’adresse localhost:8545.
Truffle: la toolsuite pour les smart contrats Ethereum
Truffle est un framework qui facilite le développement de smart contracts Solidity. Solidity est le langage “mainstream” pour développer des smart contracts avec une syntaxe proche du JavaScript. Il est compilé vers le code bas niveau de la Machine Virtuelle Ethereum (EVM).
Truffle permet de compiler, tester et déployer les smart contracts. Il fournit également une couche d’abstraction JavaScript afin de faciliter l’interaction entre les smart contracts et le front-end. De plus, il est compatible avec TestRPC et web3 par défaut.
L’installation se fait avec npm:
npm install -g truffle
Pour créer un nouveau projet:
mkdir myFirstDApp && cd myFirstDApp && truffle init
En Novembre 2017, on obtient l’arborescence suivante:
contracts/contient le code source des smart contractsmigrations/contient les fichiers de déploiement des contratstest/contient les tests des contratstruffle.jsla configuration de votre application
Lors de l’initialisation du projet avec init, Truffle nous donne deux exemples de smart contract: MetaCoin et ConvertLib.
MetaMask: le client Ethereum pour le web
Les réseaux Blockchain tels qu’Ethereum sont composé d’un ensemble de participants, les noeuds. Pour qu’un utilisateur puisse interagir avec le réseau Ethereum, il doit communiquer à l’aide d’un noeud. MetaMask nous fournit justement un noeud Ethereum qui tourne directement dans le navigateur. Il va aussi exposer l’API web3 nécessaire au fonctionnement d’une DApp. Cela va donc nous permettre d’interagir avec le réseau Ethereum depuis le navigateur.
MetaMask est sous la forme d’une extension Google Chrome seulement pour le moment. L’extension donne la possibilité de se connecter à différents réseaux Ethereum comme le “Main Network”, des réseaux de tests comme Ropsten appelés testnets ou à un réseau local comme TestRPC.
L’installation se fait via le Chrome Web Store.
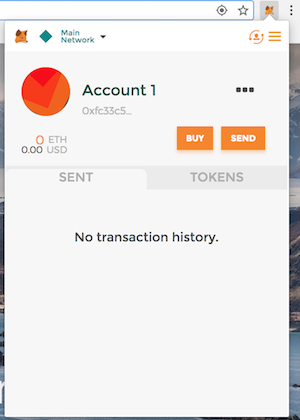
Depuis l’icone MetaMask dans le menu Chrome, vous allez pouvoir créer un nouveau wallet (portefeuille). Sauvegarder bien les 12 mots “seed” de récupération de compte. À la fin de la création du compte, l’interface de MetaMask devrait ressembler à ça:

On peut voir le réseau auquel on est connecté, “Main Network”. Vous pouvez le modifier en cliquant dessus et choisir par exemple localhost:8545 pour vous connecter à votre réseau local créé avec TestRPC.
Conclusion
Nous avons vu les trois outils essentiels au développement d’une DApp sur la Bockchain Ethereum. Grâce à ces outils, il est possible de développer une DApp rapidement, de pouvoir la tester, et pour ensuite la déployer sur le réseau principal.
Dans un prochain article, nous verrons comment développer une application qui combine à la fois le JavaScript côté client et les smart contracts côté Blockchain !
Photo par [Barn Images] (https://unsplash.com/photos/t5YUoHW6zRo).

Laurent Senta
I wrote software for large distributed systems, web applications, and even robots.
These days I focus on making developers, creators, and humans more productive through IPDX.co.